1. FrameLayout
Pilih Start -> Android Studio
Kemudian klik Start a New Android Studio Project
Pilij Empty Activity di Select a project Template
Configure Your Project
Name -> Frame Layout
Package Name → ubah menjadi nama blog kalian masing-masing, di sini saya
menggunakan url bawaan Com.example.framelayout
Save Location → D:\2021\semester 6\TI.2\PAB
Language → Java
Minimum API Level → API 16 → Klik Finish
Maka akan Tampil IDE Android Studio, setelah itu Buka dan ubah script
activity_main.xml menjadi seperti gambar di bawah ini :
Maka akan tampil seperti dibawah ini :
Agar elemen UI didalam FrameLayout terlihat rapih serta tataletaknya bisa kalian
atur sendiri, kalian dapat menggunakan beberapa atribut berikut ini:
➢ android:layout_marginLeft : Untuk mengatur jarak (batasan) sudut kiri elemen UI
pada elemen UI lainnya.
➢ android:layout_marginRight : Untuk mengatur jarak (batasan) sudut kanan elemen
UI pada elemen UI lainnya.
➢ android:layout_marginTop : Untuk mengatur jarak (batasan) atas elemen UI pada
elemen UI lainnya.
➢ android:layout_marginBottom : Untuk mengatur jarak (batasan) bawah elemen UI
pada elemen UI lainnya.
➢ android:layout_gravity : Untuk mengatur posisi rata kanan, kiri, atas, bawah,
center, center horizontal dan center vertical.
Pada contoh berikutnya, edit kode pada layout.xml kalian menjadi seperti berikut ini :
Maka akan tampil gambar seperti ini :
Jalankan di emulator Maka akan tampil seperti gambar di bawah ini :
2. ListViewCustom
Pertama jalankan aplikasi IDE Android Studio, caranya :
a. Pilih Start → Android Studio
b. Pilih → Start a new Android Studio Project
c. Pilih → Empty Activity → Next
Configure Your Project
Name -> ListViewCustom
Package Name → ubah menjadi nama blog kalian masing-masing, di sini saya
menggunakan url bawaan Com.example.framelayout
Save Location → D:\2021\semester 6\TI.2\PAB
Language → Java
Minimum API Level → API 16 → Klik Finish
Maka akan Tampil IDE Android Studio, setelah itu Buka dan ubah script
activity_main.xml menjadi seperti gambar di bawah ini :
Buka dan edit script MainActivity.java menjadi seperti gambar di bawah ini
Jalankan di emulator Maka akan tampil seperti gambar di bawah ini :
Kemudian ketika kita mengklik salah satu nama, maka akan muncul notifikasi seperti dibawah ini:
3. CustomListViewKomplek
Pertama jalankan aplikasi IDE Android Studio, caranya :
a. Pilih Start → Android Studio
b. Pilih → Start a new Android Studio Project
c. Pilih → Empty Activity → Next
Configure Your Project
Name -> CustomListViewKomplek
Package Name → ubah menjadi nama blog kalian masing-masing, di sini saya
menggunakan url bawaan Com.example.framelayout
Save Location → D:\2021\semester 6\TI.2\PAB\CustomListViewKomplek
Language → Java
Minimum API Level → API 16 → Klik Finish
Kemudian ketikan program activity_main.xml seperti dibawah ini:
Tambahkan icon apa saja kedalam folder "Drawable". Untuk mendownload iconnya bisa melalui link ini , setelah selesai mendownload iconnya, copy iconnya (CTRL+C) lalu paste di folder "Drawable".
Tampilan di activity_main.xml
Setelah itu Layout item untuk Adapter kita buat dengan membuat file item.xml di dalam folder
layout dengan isi seperti ini :
Setelah itu, kita edit kode MainActivity.java nya.
Lalu buat class baru dengan nama "Menu". Klik kanan pada folder com.example.modul6 atau nama folder dari package kalian lalu pilih new - java class.
Tambahkan lagi java class dan layout xml nya. Untuk yang java class, beri nama "ListAdapter" dan untuk layoutnya beri nama "item".
Berikut gambar dan kode penuhnya dari ListAdapter.java
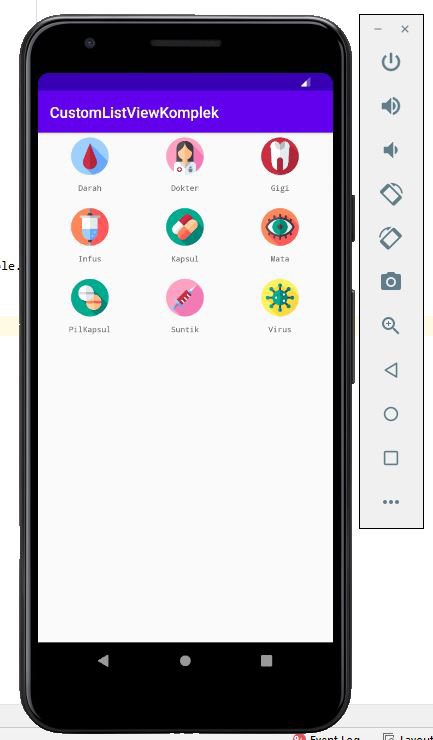
Ketika di RUN, maka hasilnya akan seperti ini :
4. GridView
Tampilan desain di activity_main.xml
Setelah itu Layout item untuk Adapter kita buat dengan membuat file item.xml di dalam folder
layout dengan isi seperti ini :
Tambahkan 1 layout lagi untuk contoh Constraint Layout nya. Klik kanan pada folder values - New - Values Resource File, dan beri nama filenya "activity_zoom".Lalu tambahkan kode berikut :
Setelah 3 layout sudah dibuat seperti diatas. Klik kanan pada file ListAdapter - Refactor - Rename, lalu rubah namanya menjadi GridAdapter.
Lalu buat java class lagi dengan nama "ZoomActivity",
Sekarang edit MainActivitynya :
Kemudian di edit adalah file "androidmanifest" yang terletak di Folder App-Manifest, tambahkan kode seperti yang di block pada gambar dibawah :
jalankan saja di emulator / hp aplikasinya.
Hasil dari GridView :
Hasil Constraint Layout (jika salah satu icon di grid view kita klik) :














































Tidak ada komentar:
Posting Komentar